By Jesse Kennedy June 20, 2024
Rather listen or watch? You’ve got it! 👇
Email design is critical to an effective email marketing strategy. While the actual information you communicate is important, design elements are just as crucial.
After all, studies show that 90% of the information transmitted to our brains is visual.
So, by incorporating email design best practices, you can leave a lasting impression on subscribers, help them remember and trust your brand, and drive more conversions.
Fortunately, you don’t need to be a professional designer to create beautiful emails!
In fact, in this article, we’ll cover all the most important email marketing design best practices that anyone can apply, regardless of skill level.
At the end, we’ll show you a few email design tools to help you start sending gorgeous emails in no time.
Why is email marketing design important?
Email marketing design goes beyond the mere aesthetics of your messages. In fact, design plays a crucial role in how recipients perceive your brand identity.
By giving your email design the attention it deserves, you can help build trust with recipients, get them to engage more, and even drive more conversions.
So, let’s take a look at some of the key reasons you should incorporate email design best practices into your marketing strategy.
1. Create a good first impression
If you’ve put in the effort to get users to sign up for your email list, then it’s key to make a good first impression!
WIth good email design, you can capture recipient’s attention and set a positive tone for their interaction with your brand.
A professional-looking design establishes trust from the outset, ensuring recipients feel like they’re getting the value you promised when they signed up for your list.
2. Drive more conversions
By establishing trust with effective email design, recipients will also be more likely to convert into customers.
So, with the right email design, you can help guide your audience towards the action you want them to take, whether that be making a purchase or downloading a resource.
3. Improve readability and engagement
Incorporating email design best practices is also key for improving the readability of your messages.
For example, the use of subheadings and bullet points, along with visual elements, like images, can help make your emails more engaging.
A report by Litmus found that people spent an average of just nine seconds looking at an email. So, it’s key that those who open your emails are able to understand the information quickly and easily.
Remember, the easier your emails are to read, the more recipients will be engaged. When recipients are more engaged, they’ll be more likely to convert.
4. Build recognition with a consistent brand image
One more key reason email marketing design is important is that it can help you build a consistent brand identity.
This is crucial to developing both trust and recognition amongst your recipients.
According to an Edelman report, 59% of consumers are more likely to make a purchase from a brand they trust, regardless of the price. Likewise, 67% are more likely to advocate and stay loyal to a brand they trust.
So, to create loyal customers, it’s critical to build a recognizable and reliable brand image. By incorporating email design best practices into your marketing, you can achieve this.
11 Email marketing design best practices
Now that you have a better understanding of why design is so important, let’s look at some email marketing design best practices.
By incorporating these tips into your emails, you’ll be able to send emails that create a recognizable brand identity, build trust with recipients, and improve engagement.
1. Pick the right email design layout
The right email layout can make the difference between a subscriber who takes an action and one who unsubscribes.
Attention spans are getting shorter, so understanding how people read your emails will help you craft more effective messages.
Knowing where their eyes are likely to go can make your email more readable. Better yet, it can help the reader navigate towards your call to action.
So, let’s explore a few types of email design layouts to help you do that.
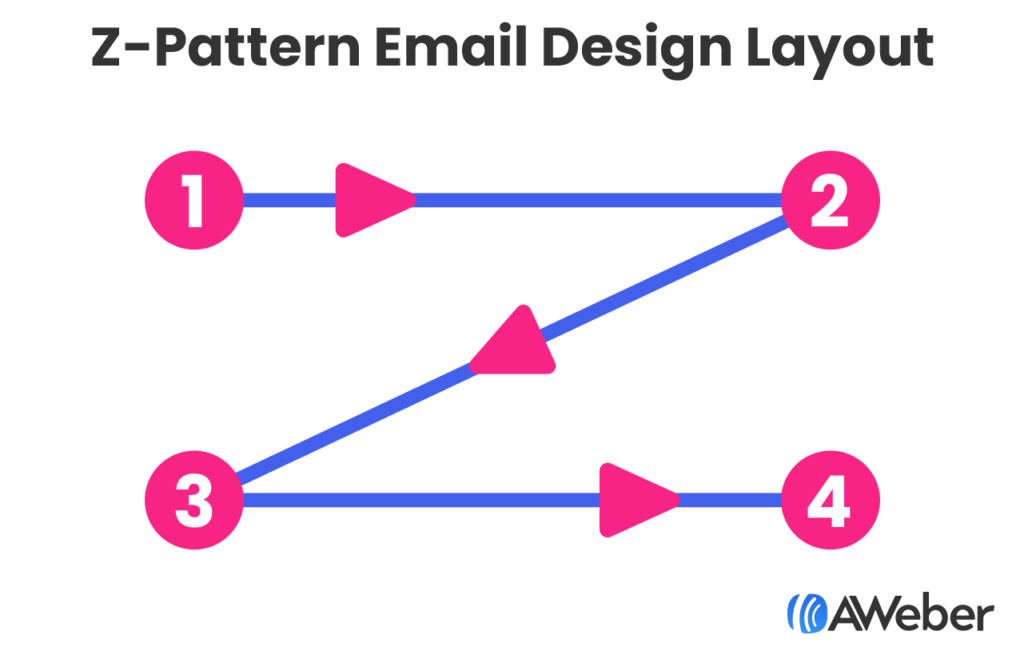
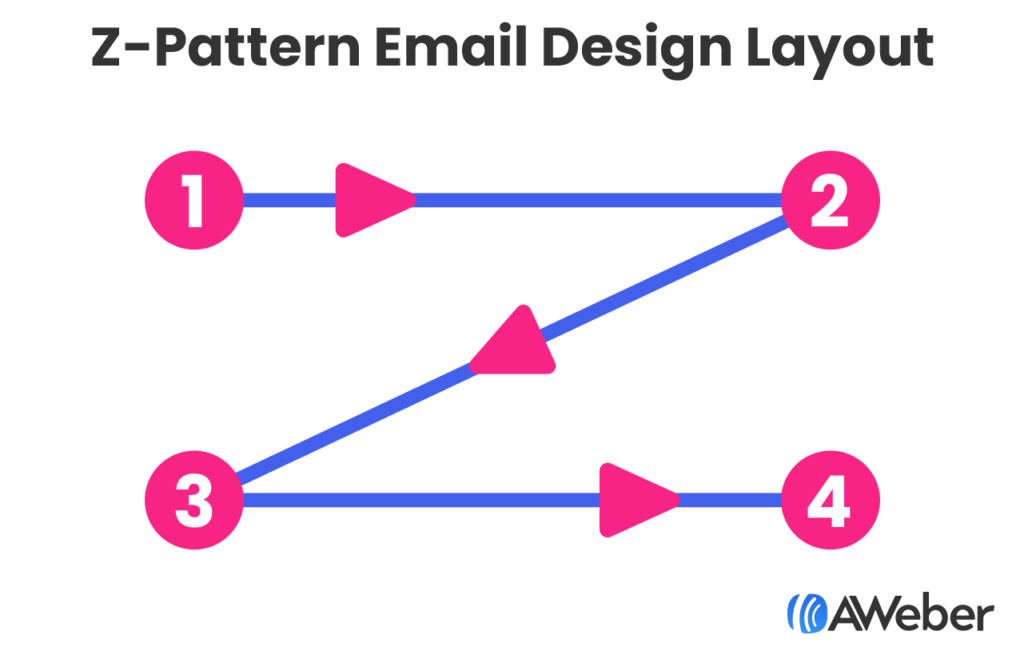
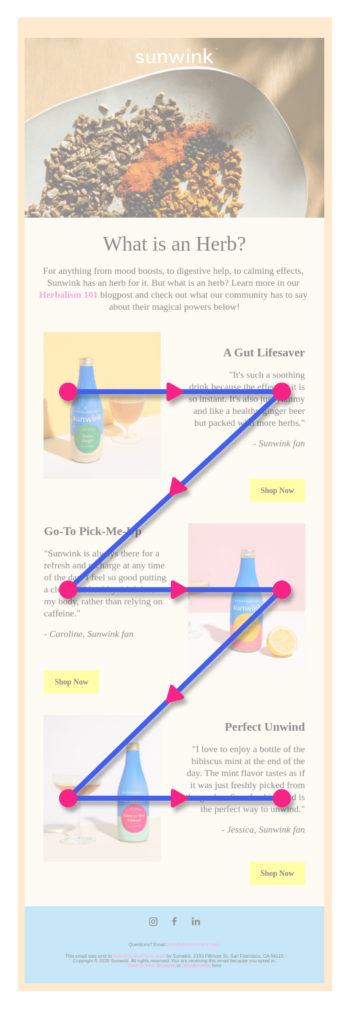
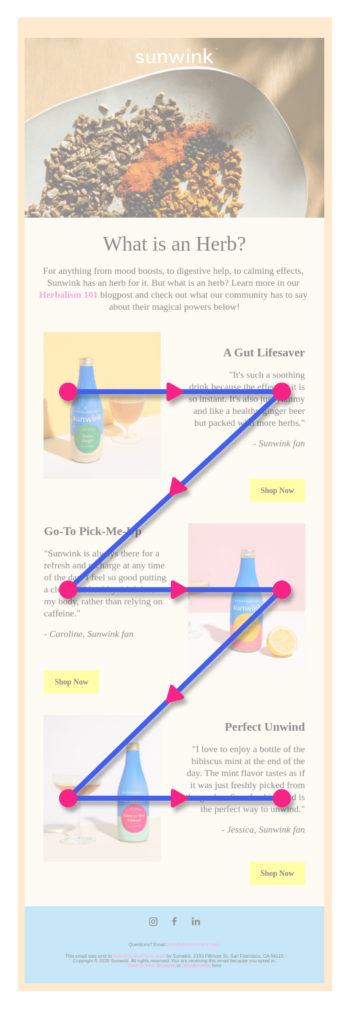
Z-Pattern
The Z-Pattern traces the path of your eyes when reading: left to right; top to bottom.
People will read the first line across, then down and to the left, and back across the right again. When reading in this pattern, it forms a Z-shape.


This email design layout works best when you have a lot of information to communicate. The structure will help your subscribers consume all the information in an easy and logical way.
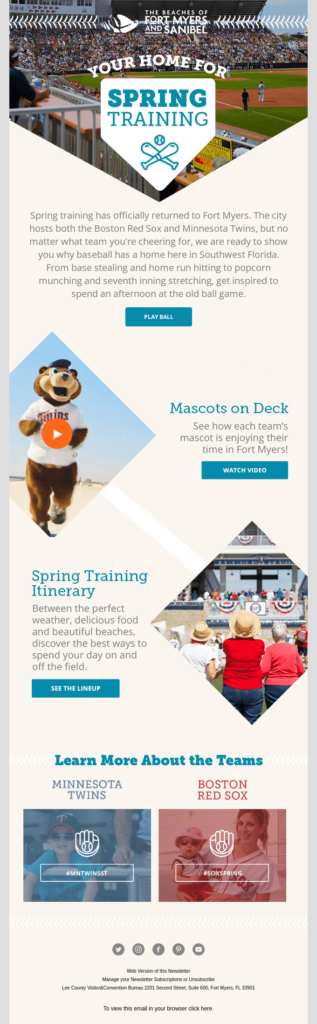
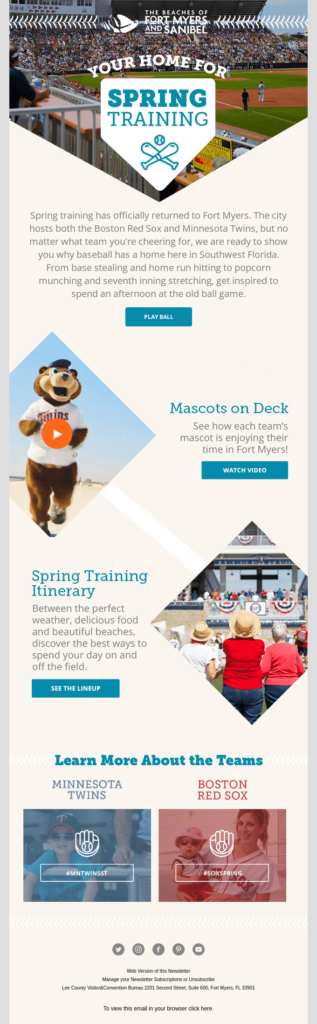
You’ll often see this type of email follow a pattern where you start with a headline and text on the top left, with an image to the right. Then, the lower left corner will have another image, and across from that will be text.
This works because:
1. Readers’ eyes are naturally drawn to images. By having the images diagonal from each other, you help subscribers follow an easy-to-read path.
2. It creates a cleaner layout by not having all your text on one side of the email.


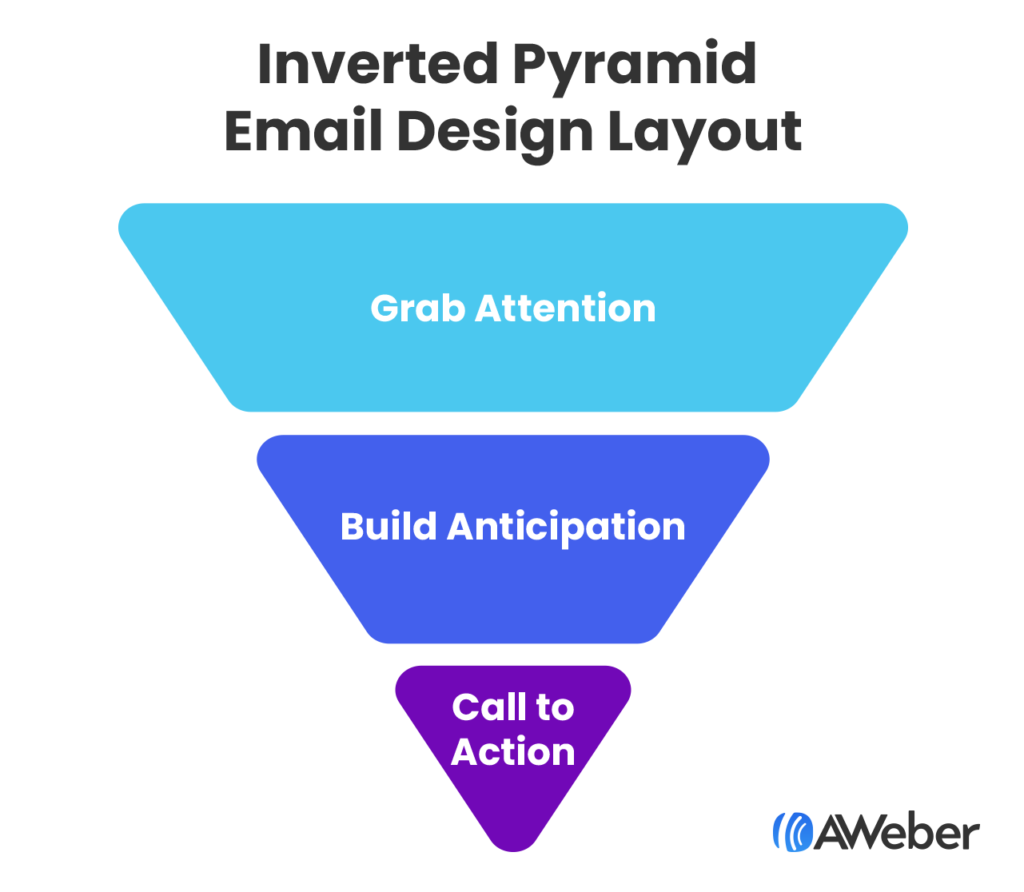
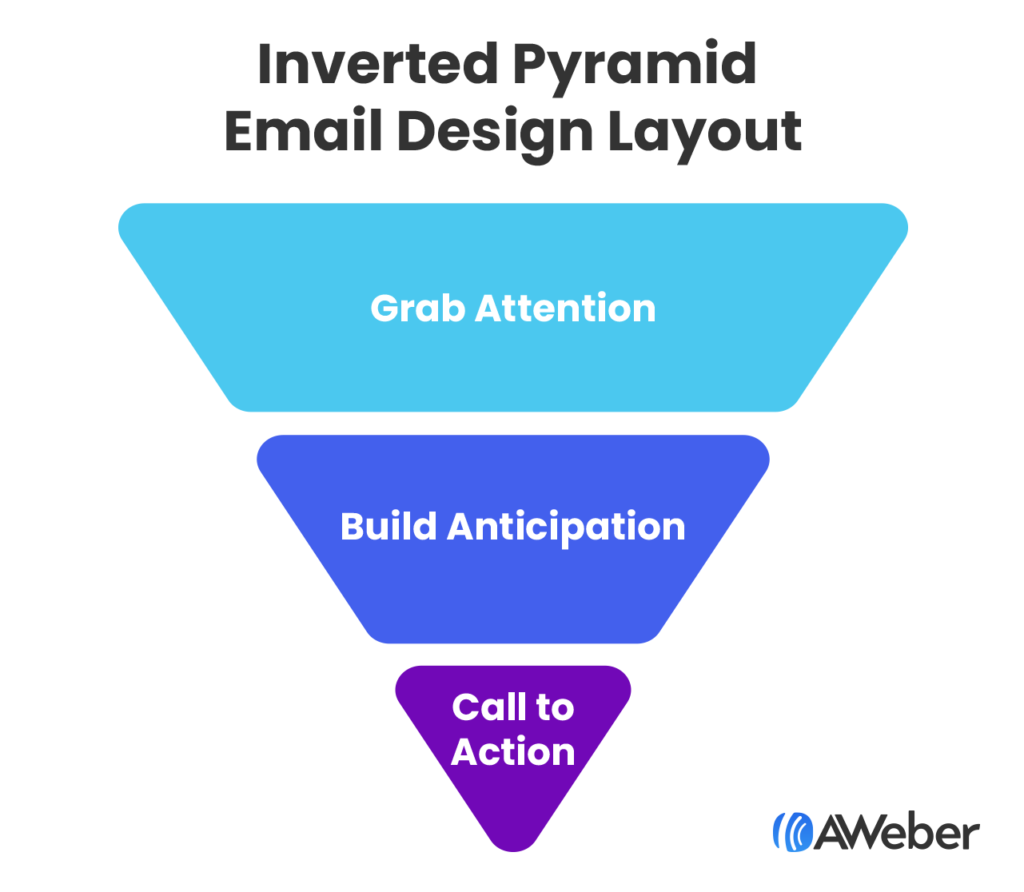
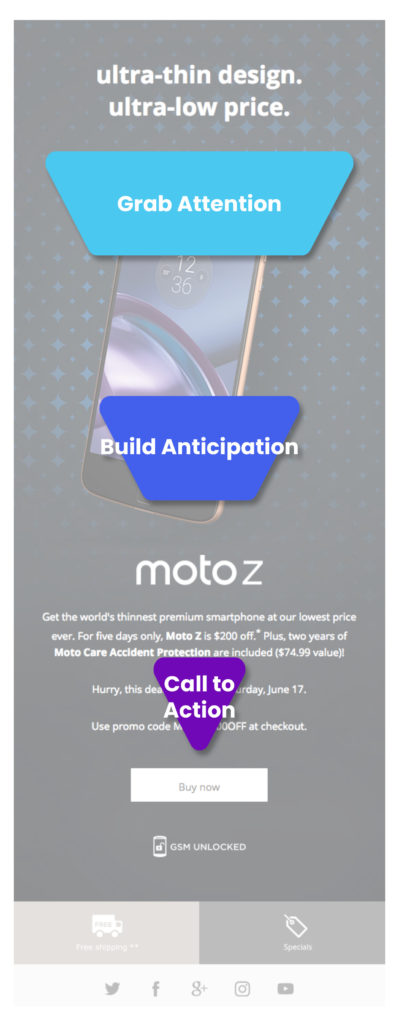
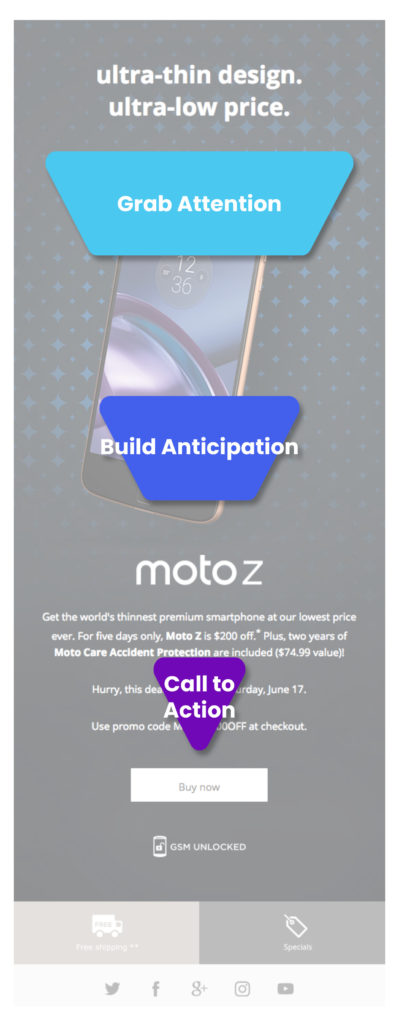
Inverted Pyramid
The inverted pyramid is a format used for news stories, but it also works well for emails. This structure grabs attention and focuses on the most important parts of your message.
It’s good for when you have one thing to tell your readers, and a specific call to action you want them to click on.


You can use this layout for:
- Driving subscribers to your website to read an article
- Collecting sign-ups for an event
- Encouraging subscribes to purchase a product or service


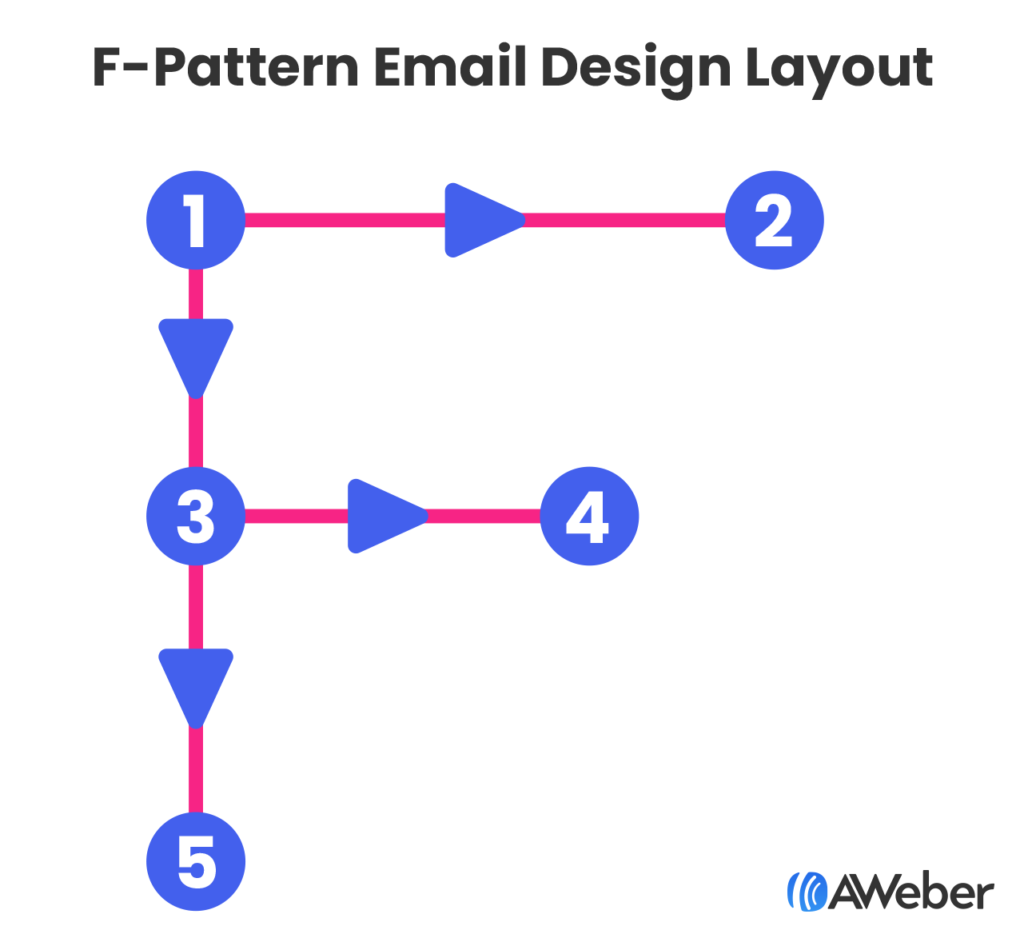
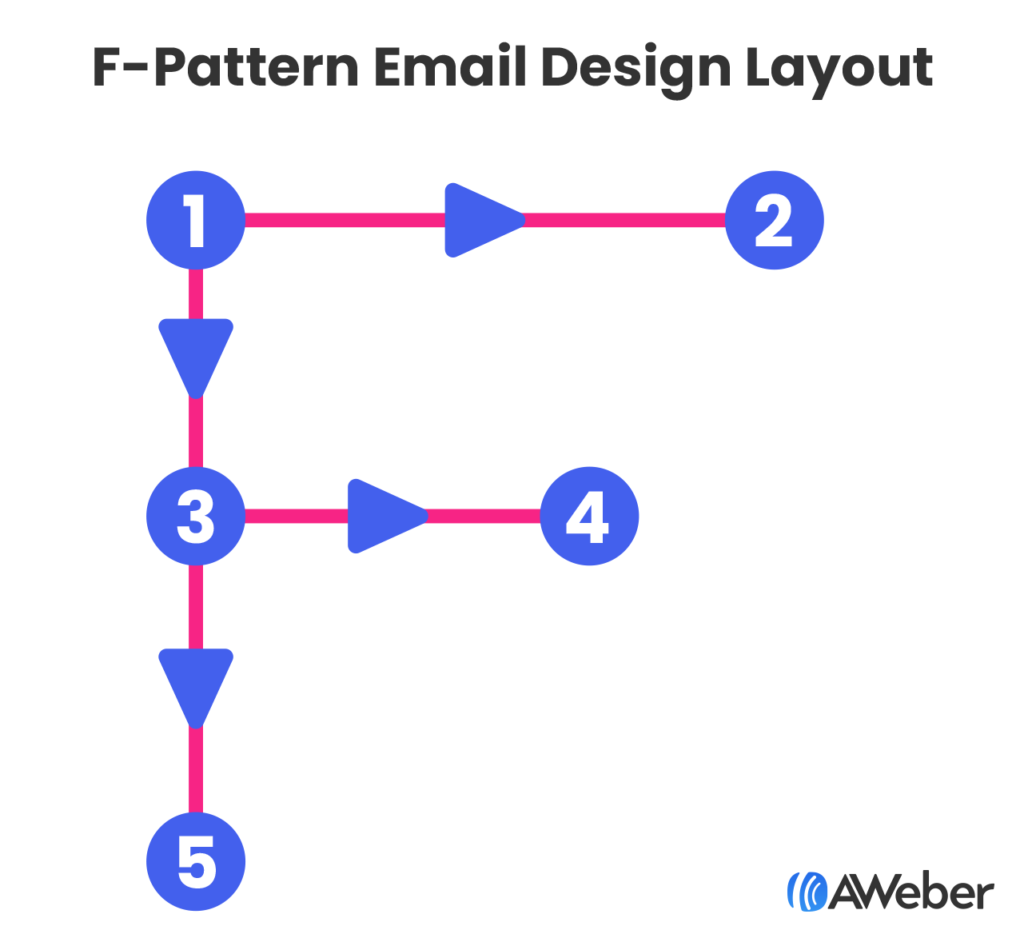
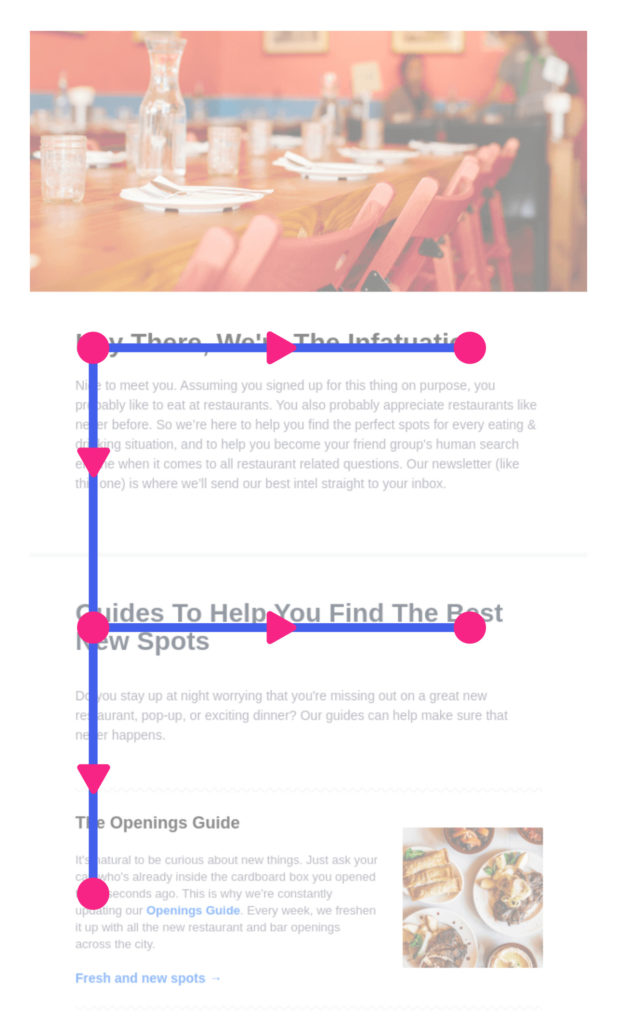
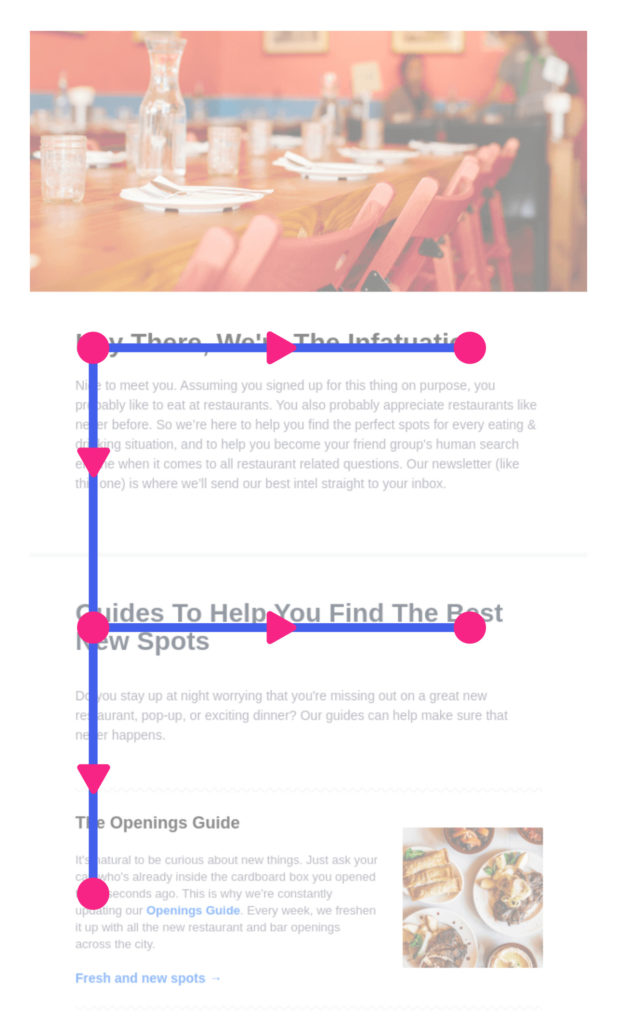
F-Pattern
Finally, the Nielsen Norman Group first identified the F-Pattern after studying how people’s eyes read a website.
Similar to the Z-Pattern, a reader consumes content from left to right, and then back to the left. However, instead of reading across the second line, they read less. This pattern continues as readers make their way down the email.


This means you should put your most important, attention-grabbing information at the top of your email.
Then, assume your subscriber is going to skim the rest of your email. Use less text further down in the email, and balance the copy with images on the right.
This email design layout works well when you have a lot of information to communicate.
You should structure your email with the most important information at the top, and then use bullet points and shorter content further down the email.
Finally, close with a call to action.


2. Choose the right colors
Select colors that reflect your logo and brand. However, be sure there’s enough contrast for easy reading. Remember, clarity is key!
Text that doesn’t have enough contrast against its background is hard to read.
It’s also a best email marketing design practice to incorporate color psychology. To choose complementary colors, check out this chart about the emotional impacts of different colors.


Free color palette tools like Coolors can also help you create a professional-grade palette in minutes.
Ultimately, this will ensure your emails are better aligned with your brand identity.
3. Leave some breathing room
Densely packed emails may be hard to read. This is especially true on mobile devices, where 49.7 percent of all email opens occur.
Most people scan emails rather than reading them word by word. So, having ample white space between elements makes your emails easier to scan. Essentially, it keeps them from looking visually overwhelming.
Leaving extra white space has an additional benefit as well: it challenges you to keep your message brief and to only include the relevant details.
Remember, brevity and clarity are critical to effective email design.
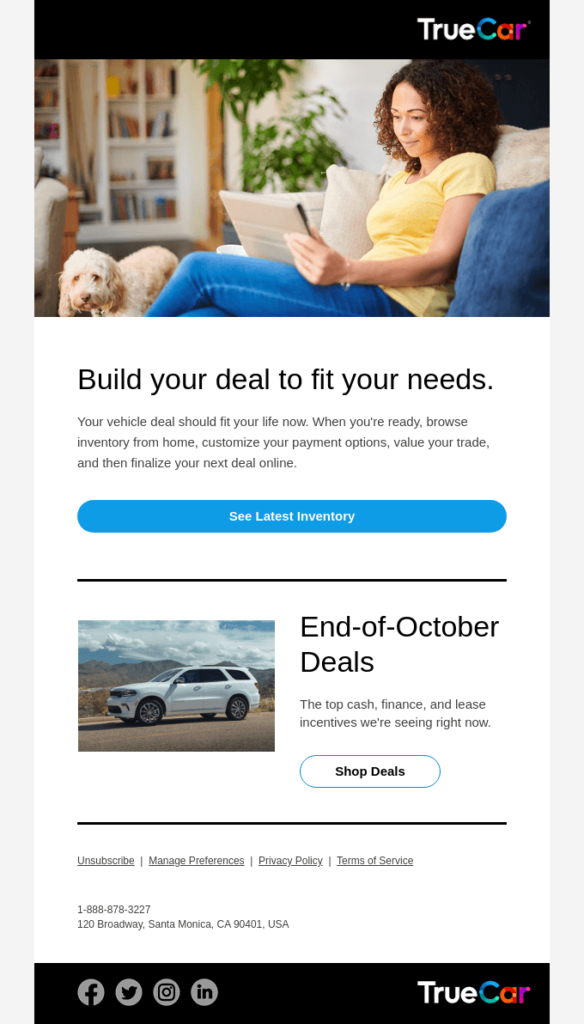
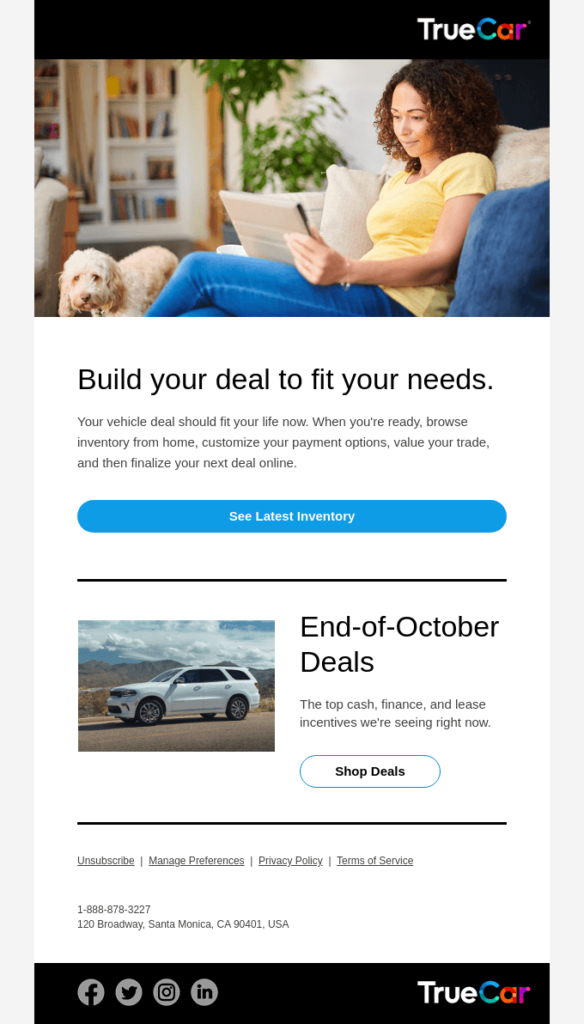
Here’s a great example from TrueCar.


4. Use text as a design element
Formatting your emails for skimmers and scanners also helps. The most common formatting elements are:
- Subheadings
- Short paragraphs
- Bullet points
- Bolded phrases
Using visual cues like these will make the most important points of your email easy to find.
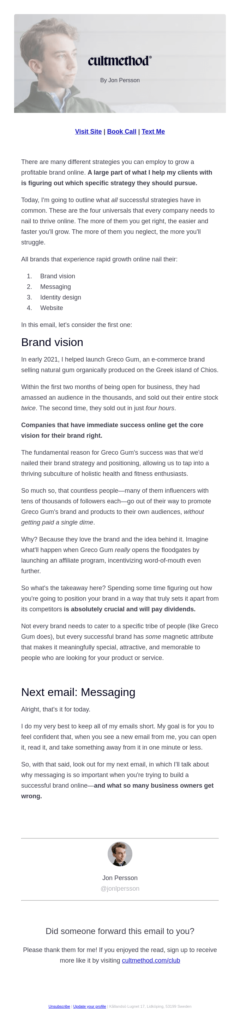
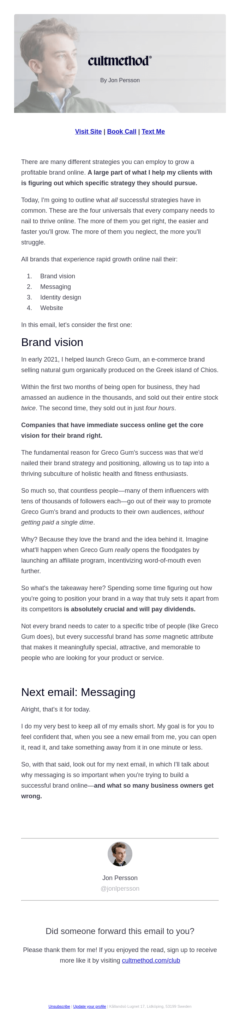
Look at this example from Jon Persson of CultMethod. He bolds important elements within the body of his email, while breaking up the copy with bullet points and perfectly-placed headlines.
Most importantly, each paragraph is short and easy to read.


5. Balance text with images
You should also consider breaking up large chunks of text with visual images. Readers prefer short blurbs of information. So, try incorporating images and lines when possible.
Images help tell the story of what you want to communicate to your subscribers
Just be sure not to overdo it! Instead, follow the 60/40 rule: images should take up no more than 40% of your email.


6. Plan for missing images
Nearly all email services give subscribers the option to hide images. In fact, some even disable images automatically, forcing the user to click a link or press a button to “turn on” images.
For example, here is how an email with a large hero image appears in Outlook:


Since many popular email platforms block images, you should make sure your email is still readable—and your call-to-action is still clickable—when images are turned off.
Rather than using image-based buttons that hide your CTA when images are turned off, try using a “bulletproof button” instead. This technique combines a background color with a regular text link, providing the illusion of a button that users can see when images are on or off.
Most email marketing services, like AWeber, allow you to easily create bulletproof buttons within your email design layout.
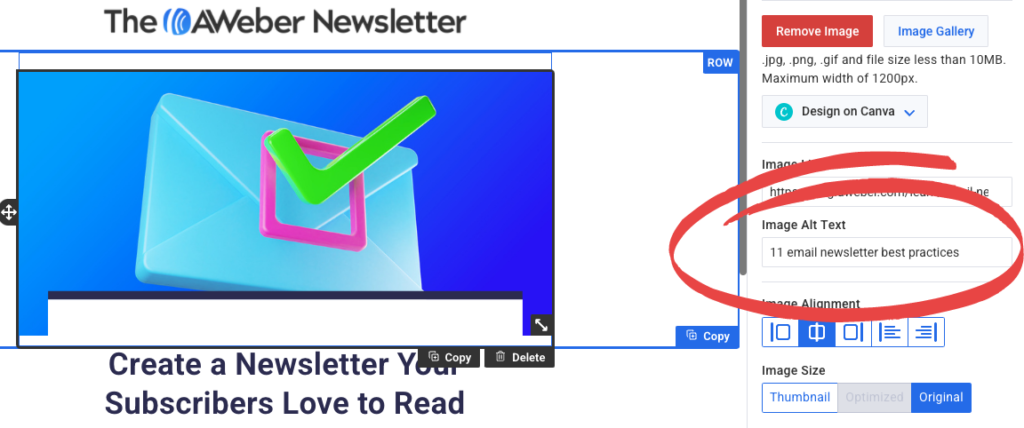
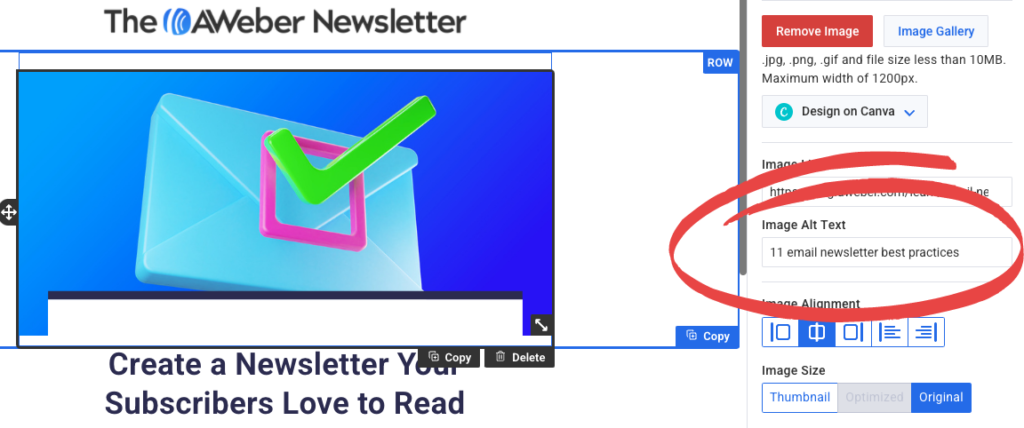
If the images you’re using are an important part of your emails, make sure you add alt text to the image. This is text that describes what the image is about.
If you’ve ever laid out webpages or worked with WordPress, you may have added alt text to images before.
When you include alt text, subscribers can still understand what you intended to show them, even if they block images.


7. Pick the right typography
As we’ve mentioned already, making your email easy to read is critical, and your typography is a huge part of this.
So, be sure the font you use in your subheadings and body copy are comfortably readable. Common email fonts include Arial or Helvetica, but you’re not limited to these.
Additionally, ensure you’re using a large enough font size. After all, you don’t want your recipients squinting to try to read your email. For example:
This font size is a 12px, and it can be difficult for people to read
This font size is 16px, which is large enough for most of your subscribers to read without zooming in.
8. Use clear links and buttons
You’ll likely include at least one or two links and buttons in your email marketing design. However, it’s important to make sure it’s clear where all of your links lead to.
For example, instead of writing phrases like “click here”, try using more specific labels.
Something like “buy now” or “get your demo” tell the reader exactly what will happen when they click on your link or button.
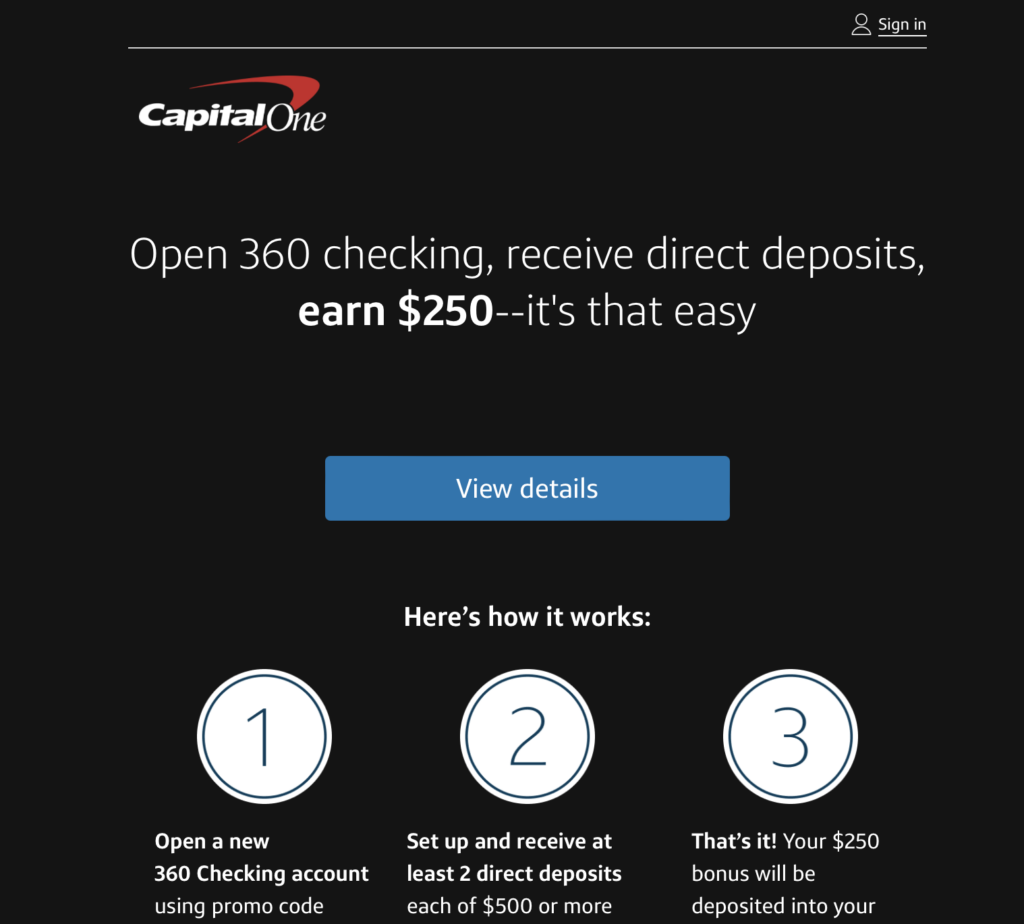
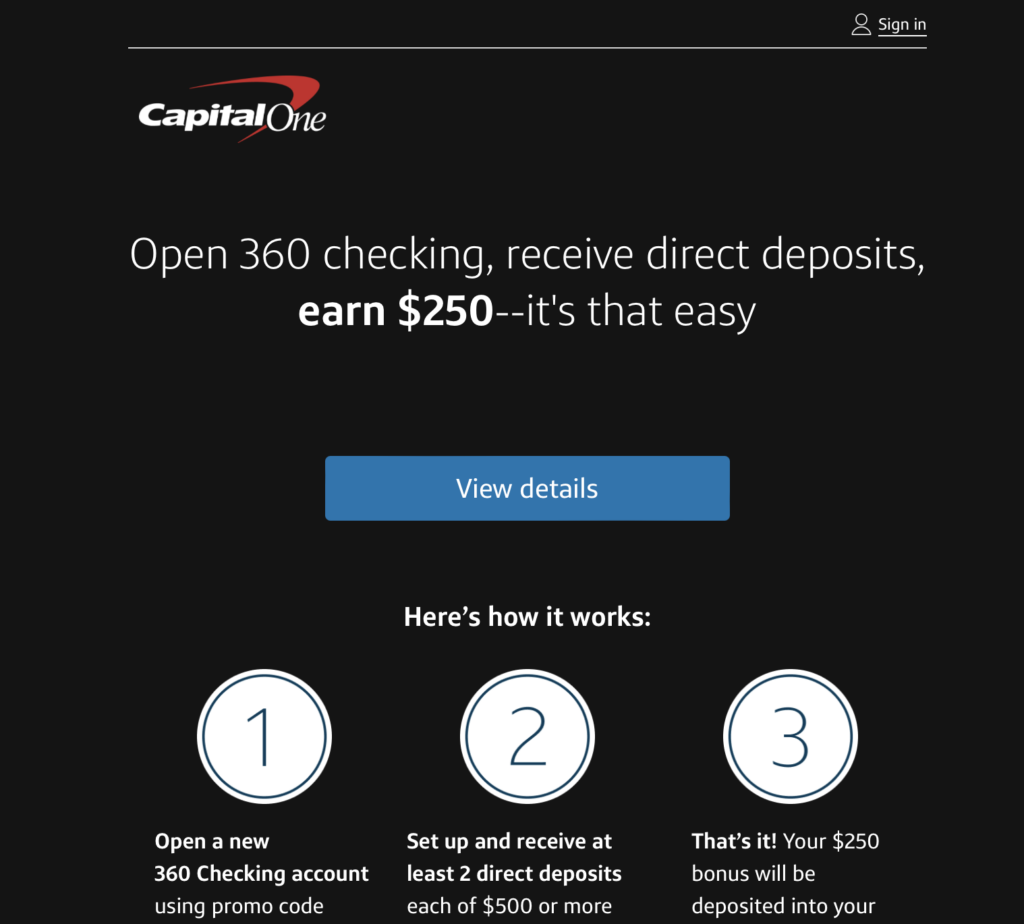
For example, in this email from Capital One, their button clearly communicates that when you click it, you’ll be able to view the details of their checking account offer.


9. Attract readers’ eyes
We already mentioned that you’ll want to include some visual elements, like images, in your email design.
However, it can also be a good idea to add in some creative elements, like a GIF, to really grab your readers’ attention.
If you do opt to include a GIF, just be sure it enhances your message and doesn’t distract from what you want to communicate.
Ultimately, though, small creative touches like this can be a great way to grab attention and engage recipients.
10. Include a call to action
If you’re taking the time to build and send an email to your list, it’s key that you direct your subscribers to take some sort of action when they read it.
Calls to action can include anything from:
- Encouraging subscribers to buy your product or service
- Directing recipients to download a free resource
- Getting recipients to sign up for an event or webinar
Ultimately, you want to engage your subscribers so they take the action you want them to take.
So, be sure to include a CTA that clearly communicates the value it can provide recipients, and make sure it stands out.
11. Send a test email
One more critical email marketing design best practice is to test your email before sending it out to your entire list. This will help you ensure there are no formatting errors in your design.
After all, you don’t want to put in all the effort to design your email only to realize it doesn’t look right in subscribers’ email inboxes.
So, be sure to send a test email to your own inbox first.
Once you’re positive that it looks the way you want it to, then you can send it out to your entire list.
Email design tools to create beautiful emails
You don’t need to start from scratch to create beautiful emails. In fact, there are tons of email marketing tools that make design a breeze.
So, here are several email marketing design tools to help you get started.
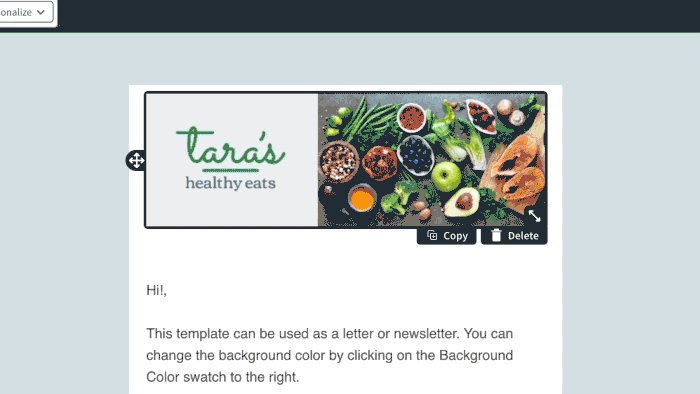
1. Canva
Canva is a free graphic design tool that allows you to create and edit any kind of image.
Better yet, AWeber has a fully-integrated Canva drag-and-drop button. This means you can create your images in Canva and drag them directly into your AWeber email.


2. Email templates
Sometimes simply getting started is the hardest part of sending an email. This is where an email template can come in handy.
When you find the right template, most of the work is done for you. All you need to do is customize it to fit your brand by adding your logo and updating the colors. Then you’re ready to go!
AWeber has hundreds of email marketing and newsletter templates ready for you to customize for your messages. These can save you hours of time every week and let you skip most of the heavy lifting of designing your own emails.
Here are just a few of the templates available. Each template also has at least three color palettes to choose from.


3. Try an email builder
Finally, online tools like Stripo, BeeFree, and Dyspatch also have templates and drag and drop email design editors. They’re similar to what you’ll find in your email marketing provider’s account, but some email designers prefer these tools.
You can design an email in any of these tools and then import it into your email provider.
Engage your subscribers with email marketing design best practices
If you’re not a pro designer, building a professional-looking email may seem a bit intimidating.
However, by incorporating the email marketing design best practices above, you can start creating beautiful emails in no time.
Remember, good email design is critical to building trust, driving conversions, and establishing your brand identity. So, it’s key that you give your design the attention it needs to be effective.
Of course, if you want a custom-designed email or newsletter, we can help with that, too! AWeber offers both custom email templates and landing page designs.
Full custom designs are $229, or a modification of an existing template is $29. Click here to learn more about our custom design services.

